Trending Web Designs of 2018
Since the past decade or so, digital media has been taking over print media at a lightning pace. Newspaper advertisements or billboards, though still commonly seen aren’t even close to holding the same amount of importance digital marketing has today.
In today’s world, most people will already be aware of the launch of a new product or the start of a sale before a billboard with that information goes up. The reason is that the web is the primary source of information for most people nowadays. And although social media, email, and other avenues have a role to play, websites are a core component of the web.
When it comes to websites, you are guaranteed to lose current and potential customers if your web design is not up to the mark. What’s amazing about web design is how it adapts and evolves ceaselessly. Whenever a new trend surfaces, another one follows in its footsteps giving no opportunity for a lack of creativity in web design to bore users. What matters, at the end of the day is how well these web design elements are incorporated into the overall website.
As the face of web design continues to change, there are certain trends which have gained precedence over others in 2018. In this blog post, we discuss a few of them.
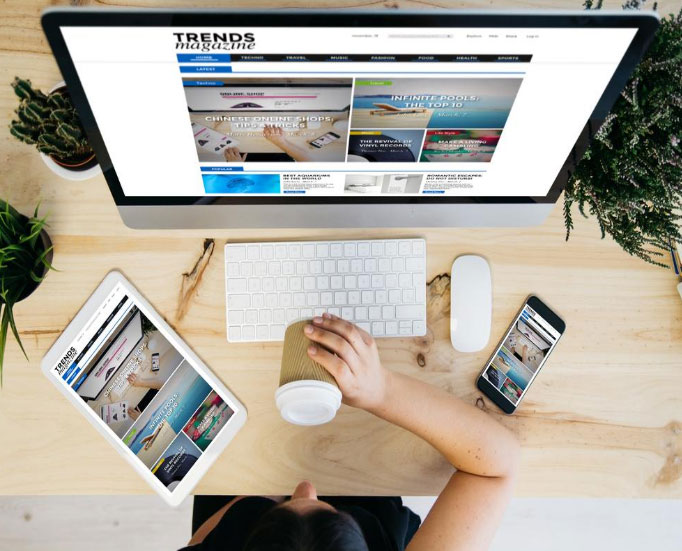
Compatibility with Smartphones to Reach the Maximum Number of People
Our life is filled with what marketers have termed as ‘micromoments.’ This term is an all-encompassing definition of every time we feel the need to reach out to our devices, in most cases our smartphones, to learn something or to get something done.
Imagine you want to check the ratings of a movie that has just been released. What are you going to do? Pick up your phone, of course. The same thing goes for when you want to check the weather forecast, Google an actor, or for a million other things. This isn’t surprising as, by 2019, mobile users are said to have surpassed five billion all over the world.
As for everything else, people today reach for their phones to check the website of their favourite designer or to book a movie ticket as opposed to accessing the web pages on a laptop or desktop computer. A designer, thus, has to make sure they keep in mind the frequent use of smartphones before designing a website. Your website must have a responsive design which basically means that no matter what device users are accessing it on, it will resize and adapt accordingly.

Ignoring this basic rule of web design can seriously harm your company. If someone opens your website and has to spend time looking for the menu, for example, because the design isn’t compatible with their smartphone, it is highly likely they will just leave and never come back. No one has the time or patience nowadays, simply because there will be a hundred other websites which will be much easier to view. So make sure you don’t get left behind due to something which can easily be incorporated into your strategy.
Another thing to remember is that mobile browsing officially took over desktop browsing in the past year, further emphasizing the urgency with which you should explore mobile marketing and web design.
Incorporating Brighter Colors for a More Cheerful Look
As designers look to grab the easily lost attention of their potential customers, they have taken to breaking out of the more conventional methods of web design and have embraced a bolder and richer look.
One way to do this is to include brighter and more vibrant colours in the designs. This year, websites are set to flaunt a more fun look, letting go of more traditional and toned-down colours, instead, making sure their viewers are fully absorbed in whatever they are seeing.
This isn’t all that surprising. Honestly speaking, colour plays a huge role in grabbing someone’s attention. Even if someone is at the supermarket and looking for an appliance, the one with the brighter packaging will always get their attention first, regardless of all other features.
Eye-Catching Typography to Grab Everyone’s Attention
2018 is the year to experiment. Another thing which designers are focusing on this year, and something which you shouldn’t leave out either, is bolder typography. You can use hand-made typefaces to move away from the same old boring ones that everyone is tired of seeing.
By using more pronounced fonts and creating a design which includes more than one in a single sentence even, you can give your website a fresh look, which will then ensure that your viewers are able to enjoy something different from what they are used to seeing.
Often, the typography you use, especially for your headings, is the thing which will decide whether the reader leaves or stays. If the heading isn’t popping out and making the user want to read on, chances are they will be bored within a second and won’t make an effort to change that first impression.
Asymmetric Design to Bring Greater Depth
Creating a web design which is asymmetrical isn’t a skill which is easily acquired. However, the necessity of being able to master this skill has to be realized, now more than ever before as brands start to realize what effect it can potentially have on users.
You might think that symmetry is the way to go. It seems justified to think that jumbling up the layout of a page can lead to confusion for the visitor. However, when used in the right way, the technique adds more depth to the website. Adding graphics of varying colours and sizes and incorporating an elaborate design can give the viewer the impression that something more is going on, a hidden message being conveyed, a secret being shared. This will compel them to stay and try to figure it out.

You may want to seriously consider forgetting about asymmetrical and traditional layout and go for something your viewers will find funky and refreshing. One thing to keep in mind, though, is to avoid clutter and untidy designs as they are extremely off-putting.
Dynamic Gradients for that Extra Flair
Since their introduction on Facebook, we don’t think there’s anyone who can say they don’t know what colourful gradients are. They are yet another way to play with colours and make your website look more interesting. By using colour gradients, you can blend multiple colours together, while by using transparency gradients, you can experiment with changing the transparency or opacity of a colour.
As is also evidenced by Facebook, gradients are pretty popular – people use them even when they’re posting about the most basic things, probably because they’re just too fun to resist. They are definitely a more exciting way of getting your thoughts across.
You may think that just adding more colour to your website is the only thing you need to do, but why not take it up a notch? Adding a colour gradient can give your website depth and can also be used to show movement when in reality, there isn’t anything like that on the page. These added effects can also be used to convey emotions such as anger, love or excitement.

Illustrations to Make the Content Understandable
Getting through a long block of text is a tiresome process no one wants to indulge in. When compared to going through content which has pictures interspersed throughout, it’s a massive no! It doesn’t matter whether it is a newspaper article, textbook or website, the average consumer is always going to prefer reading something which has pictures.
Why is that so? Are the pictures adding to the information being provided? Isn’t it a little childish that we need pictures to keep our attention secured? No matter how you look at it, whether it seems childish to you or unnecessary, illustrations can speak volumes without using any words at all. Adding a picture can help make something that is extremely boring, fun instantly. An illustration is often also the first thing someone notices in an article or on a webpage. Seeing a picture of someone laughing, for example, can make the viewer wonder what they’re laughing about and read on to find out.

You can also add illustrations to explain the functions your product offers or even an infographic on how to set it up. They can also be used to convey what services you are offering, giving those browsing the website a clearer idea of what they are potentially investing in.
Adding an image also has a very profound effect on the viewer. A picture will make it evident to them that you have made a massive effort to make the website easier to understand and that you are clearly invested in providing them with the best experience possible. So make sure you add illustrations that are large, colourful, and easy to understand for your target audience.
Everyone Loves Animations
Though designers believe that using gradients and illustrations can express movement, they obviously cannot be compared to actually using movement to get a message across.
As major social media sites make uploading, viewing, and sharing videos easier, their popularity has gone through the roof. Watching a model flaunt a new designer dress in a video, even if it is seven seconds long, will stay in the viewer’s mind for a long time, ensuring that they go through all the latest designs created by the designer.
Different kinds of industries, ranging from food to clothing and electronics, among many others, are using animations to create interest. People constantly want to see something more. They don’t just want to see a picture of a car; they want to see how fast it can go. They don’t want to see your latest DIY project; they want to see how you made it. And the list goes on.
You might think of adding video to your web design as a hassle, but this really is the next big thing. The face of marketing is moving forward from illustrations to videos and the only thing you can do is to keep up with this trend. As Chris Gannon, a leading freelance designer puts it, ‘Animation can play a huge part in making ideas and interface easier to understand.’ So why not opt for them?
Though shorter videos are normally the way to go, web designers have also taken to adding longer videos which explain the content already outlined in an article or a website. This proves to be a game-changer as many people don’t want to read all that text and find it much more convenient to watch the video, which will take less of their time and will also make things easier to grasp.
Go the Extra Mile and Use Artificial Intelligence
We’re all a little obsessed with the concept of artificial intelligence. From the many movies that we’ve seen being made on the topic to how popular those movies become, the concept that someone other than a human being is talking to us always seems like an enjoyable experience.
Though designers can’t give visitors the sci-fi experience they want to have, an extremely useful way of incorporating AI into the website is by adding a chatbot. A simple use for chatbots is to answer questions from the customers. This allows for a response to be generated regardless of the time and helps the company in saving time and keeping the customers satisfied. Nowadays, however, their use is much more widespread. They can be used to book appointments, take orders online, provide entertainment, and the list goes on. For the business itself, a chatbot will record everything the customer asks for, surveys their experience, and organizes meetings.
Another reason why chatbots are so popular, other than the fascination they evoke among users, is that they have access to a wide information base which can’t always be matched by a call centre representative. They can also get better with time, again making them a better option.
Let’s Sum It Up
Though all the major trends of 2018 are summarized in this blog post, it isn’t always enough to just randomly add colour and animation to your website. Marketing your website and its content requires a marked effort. In addition to that, something that works for one company might not work for another. For instance, a company dealing with insurance or property can’t have a website that is too bright as users might feel that there is a lack of seriousness. In the same way, a company selling kid’s toys cannot have a black and white theme as it is too dull and will not attract any customers. It all depends on the specifics of your business, what you hope to achieve through your website, and who you are trying to attract.
Evaluating if your visitors are being converted into customers or are leaving, even though you have tried to make the website as attractive as possible, will help you determine whether or not you have hit the nail on the head. However, by keeping the right approach and staying aware of all the changes in web design as well as what is trending and what is not, you can create a website which will not disappoint its viewers, leading to great results for you!